第十九回
アドベンチャーパート
アイコン編
今回は前回考案として紹介した
アドベンチャーパートのスクリプトを
数回に分けて書いていこうと思ってます
今回はアイコンの表示の仕方の解説をしていこうと思います
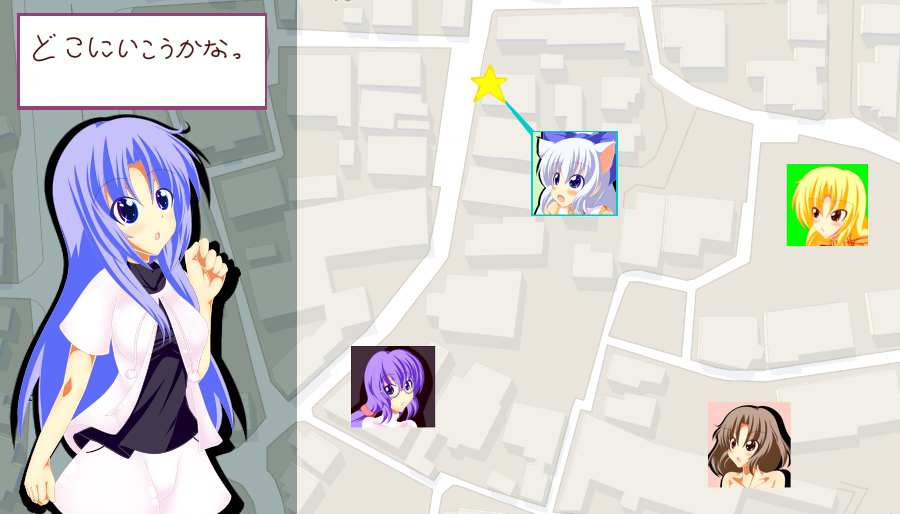
前回下のようなイメージ画像をアップしました

アイコンにカーソルを合わせてボタンを押すと
決定するとい感じのイメージでしたので
それを実際に設定するスクリプトを紹介していってみます
今回はアイコンのスクリプトの設定の為
分かりやすいように2キャラの状態で解説します

今回はカーソルがあっているキャラを
大きく表示させる設定にしてます
大小の画像を用意してカーソルが合うと
アイコンの上に大きな画像を表示しています
スクリプトの最初はアドベンチャーパートに分岐する設定からです
アドベンチャーパートは対戦の状態で設定するので
キャラには「開始時」のスクリプトから
アドベンチャーパート用の設定に
変数などから飛ばす必要があります
飛ばし方は
アドベンチャーパート用のキャラの「開始時」に
変数を入れたり
プレイヤーキャラの「開始時」に一瞬食らい判定を入れて
そこにアドベンチャーパート用のキャラの攻撃が当たるようにして
そのリアクションをアドベンチャーパート用の設定にするなどしてください
ではアイコンの設定のスクリプトに入ります
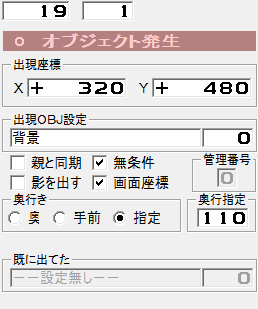
まずはこの画像の背景の設定からです

今回は解説のためGoogleから適当な地図画像を使ってます

そしてこの画像を取り込んだ後
スクリプトを作りこの画像を設定して
WAITは0に入れておきます
色変更などでカラーの調節も可能です
そしてスクリプトによりオブジェクトとして呼び出します
![]()
背景の画像のスクリプトは最初の赤の部分で
設定は以下のような感じになります

画面座標にチェックを入れて出現座標は
画像が全部画面内に入るように設定します
無条件にも設定を入れて塗り替えられないようにします
そしてここで重要なのが奥行きの設定です
背景と言っていますが対戦のゲージなどが表示されないようにするために
指定にチェックを入れて110以上に設定します
これにより本来対戦で表示されているゲージなどの上に表示されて
変数などでゲージを消す処理をする必要が無くなります
そして今後アドベンチャーパートの設定で使うオブジェクトの
奥行き設定は背景の数値より数字を大きくしてください
アドベンチャーパートの次の設定はキャラのアイコンです
![]()
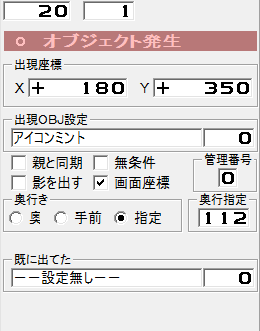
上のスクリプトの青の部分の「O」の設定になり
青の「O」の数は表示するアイコンの数と同じになります
キャラのアイコンの画像をオブジェクトに設定していきます
事前に他のスクリプトにアイコンの画像を入れておいて
WAITは0に設定しておきます
このスクリプトを上の[O]の
出現OBJの設定に設定します
画面座標にチェックを入れて出現場所は
アイコンをおきたい場所に自由に設定してください
そして無条件にもチェックを入れて
奥行きの設定は指定にして
背景より1大きい数字にをいれてください

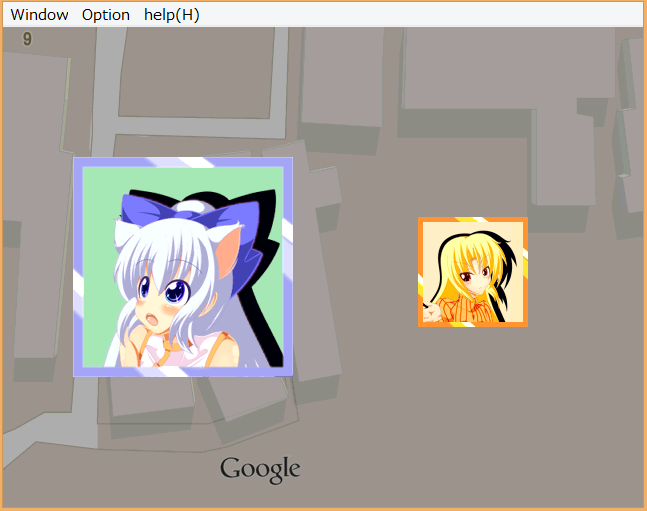
アイコンが設定されるとこのような感じになります
今回はわかりやすいように横に並べてますが
上下ずれてもかまいません
![]()
そしてオブジェクトの配置が終わったら
[I]と[sg]の設定です
[I]の画像呼出では適当な画像を設定して
WAITは1拍置くくらいの50~大きな時間に設定すればOKです
この後コマンド分岐があるのである程度間をあけないと
連打で間違って進むという事態が発生する可能性があるためです
ではここからはキャラにカーソルを合わせて決定して
相手キャラを選ぶというアドベンチャーパート本番のスクリプトです
先ほどの「アドベンチャーパート設定1」のスクリプトの「SG」の
飛び先が下の画像のスクリプトになります
![]()
ゲームでは左上のアイコンが最初のカーソル位置になることがおおいので
左側の「ミント」を表示させるスクリプトに飛ばしてます
最初の赤の「O」は大きなアイコンの設定です
格ツク内では同じ画像はサイズを変えられないのであらかじめ
大きなサイズのアイコンも用意してください

そして設定内容ですが
画面座標時チェックを入れて出現場所は
アイコンに被せてください画像が大きい分出現座標を調節してください
奥行きは指定にして先ほどのアイコンより1大きな数字をいれます
そして管理番号は0に設定してください
これにより他のアイコンの設定に移った時に自動でこちらの大きな画像は
きえてくれます
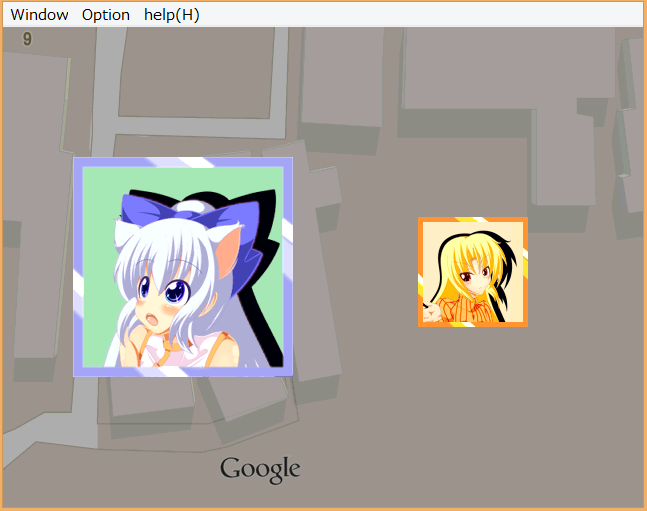
そして大きな画像を呼び出すとこのような感じになります

![]()
[O]の命令の後の[S]はサウンドで
キャラのアイコンが切り替わるたびに何らかの音を設定すると
切り替わりが分かりやすくなります
[S]の後の[I]の画像呼出は
画像は適当なものでOKです
WAITは50あたりを設定して一拍置くくらいにします
WAITが短いとこの後設定する方向入力時に
数回入力が認識されてカーソルが
プレイヤーの思ったところに止まらなくなる可能性があるためです
次はこの状態でボタンを押せば
このキャラクターとの対戦に移行できる設定を組みます
![]()
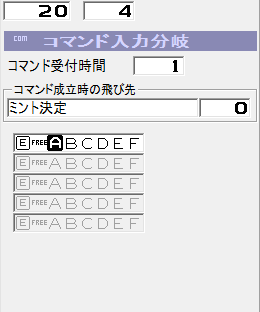
上のスクリプトでは青の[com]部分になります

この命令ではコマンドのAにチェックを入れて
コマンド受付時間を1にしてください
コマンド受付が1でいいのはここの部分をWAIT1でループさせるためです
飛び先はこの後説明する決定をこのキャラを対戦するための設定に飛びます
ここでは決定のコマンドをAにしてますが場合によっては
BやCボタンのバージョンも設定できます
そしてとび先の設定です
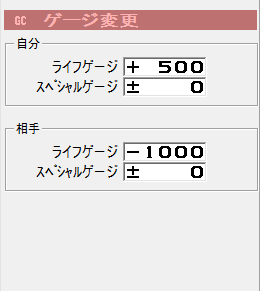
![]()
ここでは[GC]と[I]の2つになってます
GCではキャラのライフゲージを任意に変更できる
命令になります

ここで相手のライフゲージを-1000することでOKして
自分のライフを任意に減らすことで
ストーリーの設定の前のラウンドの残りHPがn以下なら
という設定からストーリーモードを任意に飛ばして
特定のキャラと対戦させることが可能となります
この「GC」の前に変数などでさらに分岐することも可能です
相手のHPを0にしていますのでアドベンチャーパートは
このスクリプトが終了の設定になってます
![]()
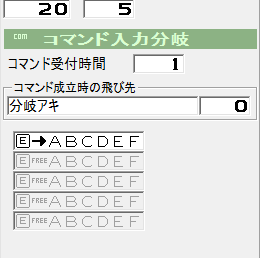
次は上の画像の緑の[COM]の命令の解説です
ここでは十字キーのコマンドを入れることで
選択しているアイコンが切り替わる設定です

命令の内容はどの方向かに方向を入力すると
他のアイコンを表示させる設定のスクリプトに飛ぶようになってます
これを上下左右の4パターン作成します
飛び先は今回は2キャラなのですべて
もう一人のキャラの「アキ」に飛んでますが
3キャラ以上なら入力方向にアイコンが存在するキャラなど
任意に設定してください
![]()
そして最後の[I]と[SG]の命令です
[I]の画像呼び出しでは画像は適当で大丈夫です
そしてWAITは1に設定しておいてください
そして[SG]の命令で最初の[COM]につなげて
ループさせれば設定完了です

コマンドが入力されるまでループ状態になり待機状態になります
そして[COM]でキー入力した先の他のキャラのスクリプトですが
![]()
内容は先ほど設定したキャラとほとんど変わりません
オブジェクト出現の位置の調節と
[COM]などの飛び先が違うだけなので
コピペでOKです
[COM]のボタン入力での飛び先もほぼ同じで
![]()
[GC]のゲージ変更で
キャラの残すライフを調節して
ストーリーの分岐をせってします
これを登場キャラの数分コピペで増やして
設定すればアイコンの表示は完成です
今回はアイコンの設置の仕方の解説でした
オブジェクトの奥行きの設定でアイコンの設定数字を
1大きなものと書いてますが
背景とアイコンの間に画像を挟む場合は
アイコンの奥行きの数字を大きくして調節してください
設定する数字は最大まで大きくしても問題ありません
ボタンを押すとストーリーの分岐の説明も少し入れましたが
次回はそれらをさらに詳しくして
ストーリーの分岐の設定の仕方と
ストーリー自体の組み方などを
書いていければと思ってます
シルフルもキャラの立ち絵の画像が
半分以上そろってきたので
本格的にスクリプトを組んでいき
出来るだけ早く完成させたいとこですね~^^